
웹 디자인이나 UI/UX 디자인을 제대로 알고 싶으신 분들을 위해 좋은 책을 소개해 볼게요.
사실 웹 사이트 개발을 하기 위해 웹 디자인은 정말 중요한 부분입니다.
그런데 웹 디자인을 단순히 디자인만 예쁘게 하면 된다고 생각하시는 분들이 있는 것 같아요.
그렇지 않습니다.
웹 디자인은 아름답게 만드는 것은 당연하고 그 외 신경 써야 하는 부분이 너무 많고 제약도 많은 분야입니다.
그래서 기본부터 제대로 이해를 하고 디자인을 해야 합니다.
웹 디자인을 제대로 그리고 체계적으로 배우고 싶으신 분들은 꼭 한번 보시기를 추천하는 책이에요.


이 책은 웹 디자인의 기본을 꼼꼼히 다루고 있는 책이라 기본을 탄탄히 배우고 싶은 분들은 많은 도움을 받을 수 있을 것 같아요.
우선 책의 두께감은 처음 받았을 때 생각보다 얇네?라고 느껴졌어요.
그러나 여러분 아시죠? IT 서적 너무 두꺼워서 정말 들고 다니기 부담스러운 거요..
이 책은 적당한 두께감으로 언제든지 들고 다니면서 학습하기에도 좋더라고요.
우선 책 저자를 소개하면,
2000년부터 웹 디자이너로 IT 회사에서 근무한 IT 1세대 베테랑 디자이너입니다.
웹 디자인뿐만 아니라 UIUX 디자인, 앱 디자인, 다양한 컴퓨터 그래픽 디자이너로 활동 중이며, 웹 퍼블리싱까지 가능한 능력자인 것 같습니다.
현장 실무 경험이나 다양한 웹 사이트 개발 프로젝트 경력만 20년이 넘습니다.
그리고 실무 경력뿐만 아니라 관련 전공으로 공학 석사, 디자인학 박사 학위를 취득한 우수한 인재입니다.
IT 전문 능력뿐만 아니라 융합 능력도 갖춘 능력자입니다.
박사학위를 취득한 후 극동대학교, 인천재능대학교, 유원대학교, 청주대학교, 서울시립대학교 등 다양한 대학교에서 웹 디자인 및 다양한 디자인 관련 수업을 진행했고, HTML, CSS, 반응형 웹 전반의 수업을 진행하며 지금까지 10년의 경력을 쌓았다고 합니다.
현재도 활발히 대학 강의를 진행하고 있습니다.

이 책은 올해 2024년 2월에 출판된 아주 따끈따끈한 책이고요.
따라서 현 트렌드를 고스란히 보여주는 내용들로 구성되어 있습니다.

이지스 퍼블리싱 출판사에서 저자 인터뷰와 이벤트 사인회를 진행하기도 했습니다.
이지스 퍼블리싱 웹 사이트에서 확인할 수 있고 이 책에 나오는 다양한 실습자료를 다운로드할 수도 있습니다.


출판사 및 구입 사이트

내 눈에만 좋은 디자인은 그만! 이제 모두가 고개를 끄덕이는 웹 디자인을 해 봅시다. 20년간 웹 디자인 트렌드의 최전선에서 디자이너와 기획자로 일한 저자가 10년간의 강의 경력을 토대로 웹 디자인의 기본기를 쌓아 줍니다.
이지스퍼블리싱
www.easyspub.co.kr

20년 넘게 쌓은 실무 디자인 노하우와 10여 년간 대학에서 웹 디자인을 강의한 경험을 기반으로, 웹 디자이너라면 반드시 알아야 할 필수 내용을 모두 담았다. 기획부터 디자인 원리, 화면 설계까지 웹 사이트를 제...
www.aladin.co.kr

초보와 프로는 기본기의 유무로 나뉜다!웹 디자인 에이전시 20년 실무 노하우와 10년 강의 경험을 담은 웹 디자인 개념서!내 눈에만 좋은 디자인은 그만! 이제 모두가 고개를 끄덕이는 웹 디자인을 해 보자. 20년간 웹 디자인 트렌드의 최전선에서 디자이너와 기획...
www.yes24.com

Do it! 웹 디자인 교과서 | 초보와 프로는 기본기의 유무로 나뉜다! 웹 디자인 에이전시 20년 실무 노하우와 10년 강의 경험을 담은 웹 디자인 개념서!내 눈에만 좋은 디자인은 그만! 이제 모두가 고개를 끄덕이는 웹 디자인을 ……
product.kyobobook.co.kr

책 내용을 살펴볼까요?
우선 이 책은 여러 가지 사례도 많이 소개하고 있고, 모두 컬러로 제작되어 보는 재미도 있어요.
링크도 제공하고 있어 바로 웹으로 확인도 가능합니다.
우선 머리말에는 이 책을 쓰게 된 저자의 생각과 의도가 잘 설명되어 있네요.
일단 실무 경험이 엄청나며 저자만이 가지고 있는 노하우가 많이 수록되어 있는 것이 인상적입니다.

또 다양한 추천인들의 추천사도 확인할 수 있습니다.
대학 강의를 진행하시는 교수님들과 현업에 웹 기반 작업을 진행하는 연구원의 추천사를 읽어보면 이 책이 어떤지 잘 이해가 될듯합니다.

이 책은 웹 디자인을 이제 막 시작하려는 사람이나 신입 웹 디자이너로서 좀 더 본인의 역량을 키우고 싶은 사람들에게 좋은 책일 것 같습니다.
그리고 다양한 프로젝트를 할 때 여러 사람들이 협업을 하는 경우가 많죠?
이럴 때 디자인 파트에 대한 이해가 필요한 개발자나 기획자 및 이해관계자가 보면 많은 도움을 받을 수 있을 것 같아요.
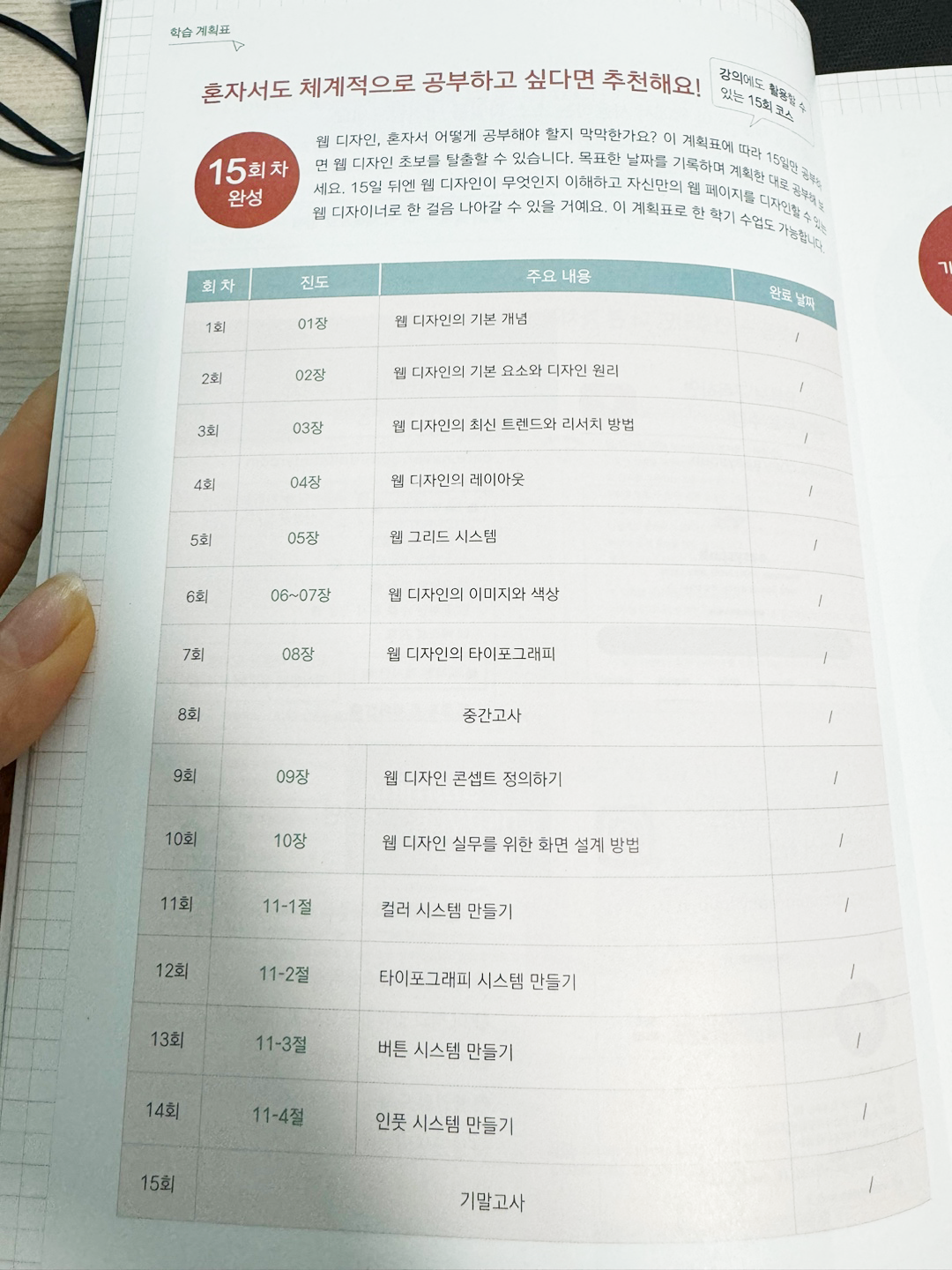
특히나 대학이나 기관에서 웹 디자인에 대한 강의를 진행할 때 교과서로 활용할 수 있는 아주 좋은 책인 것 같아요. 그래서 대학교수, 강사 및 선생님과 배우는 학생들이 체계적으로 학습할 수 있도록 구성된 것 같습니다.

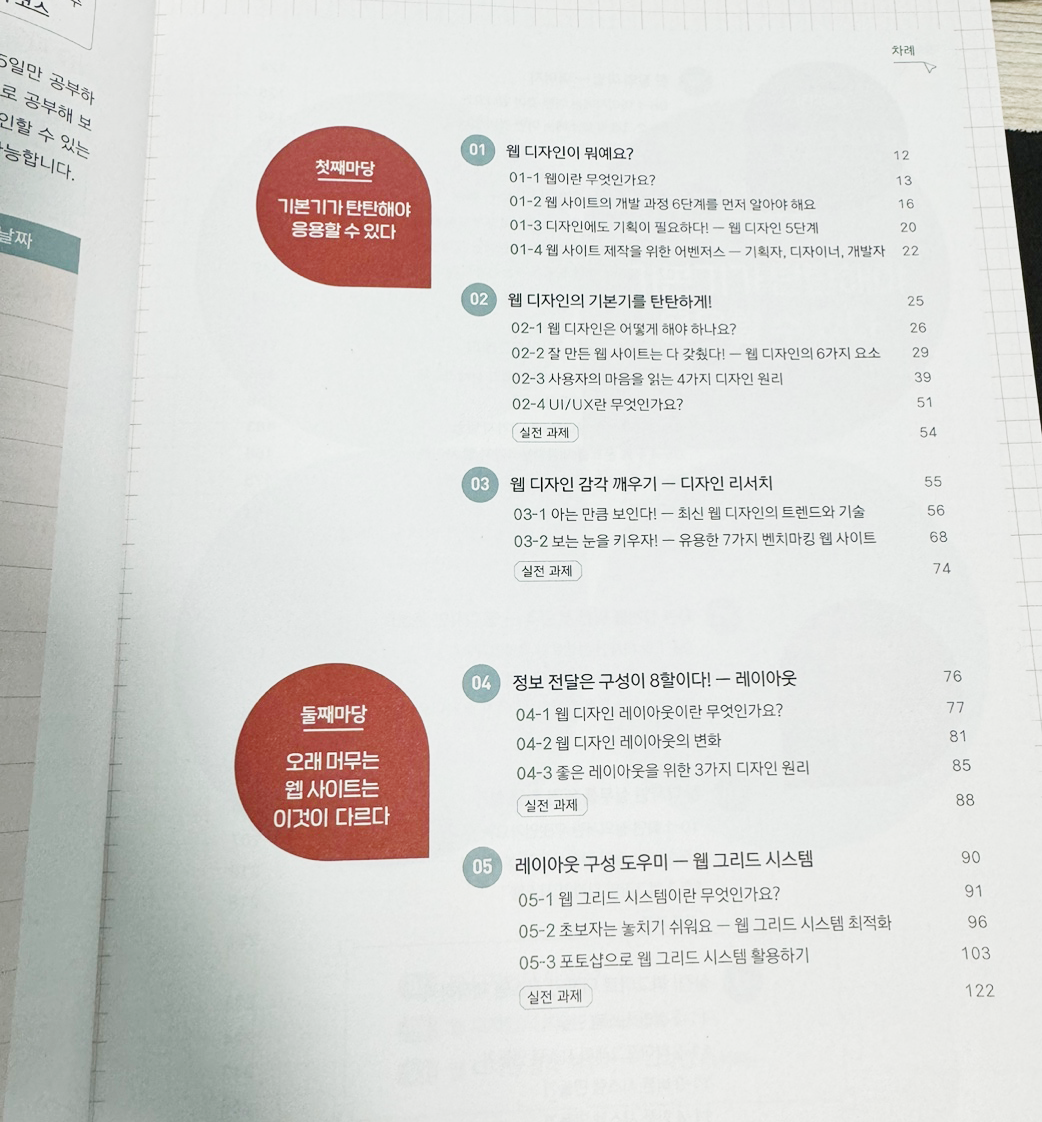
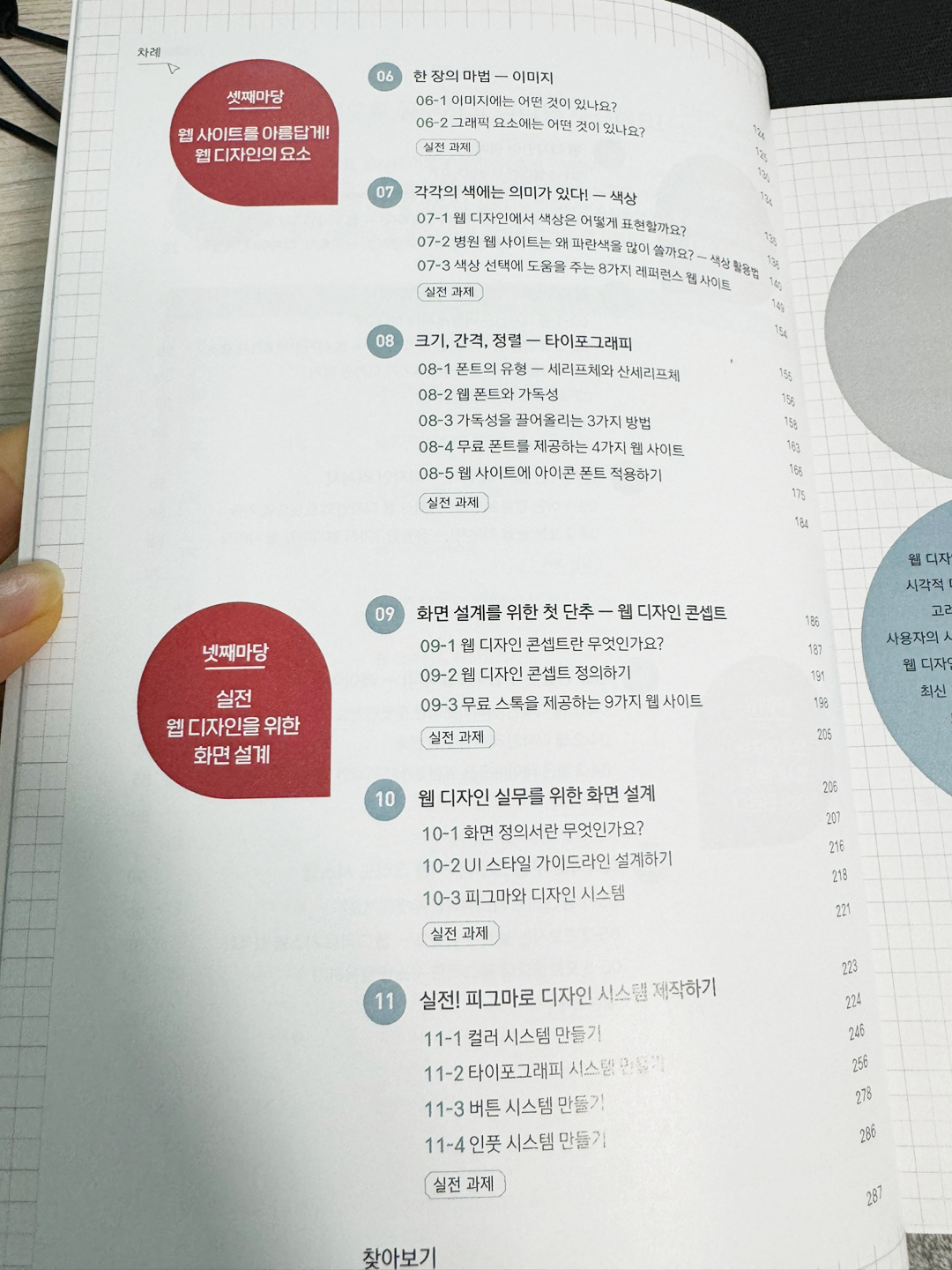
책의 목차를 살펴보면,
모두 4가지 마당으로 구성되어 있고 총 11장입니다.
목차를 보면 아시겠지만 웹 디자인의 기초부터 단단히 다질 수 있는 내용으로 알차게 구성된 듯합니다.
사실 많은 내용을 담으려다 보면 필요 없는 내용까지 핵심이 없는 경우도 있는데 이 책은 정말 필요한 부분만 알차게 구성되어서 좋은 것 같아요.


특히 책이 컬러로 디자인을 이해하는 데 도움을 많이 주고, 책의 디자인도 이뻐요~
책에 집중할 수 있도록 잘 디자인되어 있네요~

내용은 정말 알찹니다.
정말 대학교에서 웹디자인 수업 용도로 활용하기에 최적화되어 있는 것 같아요.
꼭 필요한 부분을 잘 담고 있어요.

이 책 중간중간 저자만이 가지고 있는 노하우를 많이 제공하고 있습니다.
이 부분은 정말 핵심 꿀팁!!이네요.
실무 경험이 없는 사람들에게는 몰랐던 내용들도 많이 알 수 있는 부분인듯합니다.


이 책은 이론만으로 구성되어 있지는 않습니다.
필수 이론을 바탕으로 실습을 해 볼 수 있는 내용도 많이 담겨있어요.
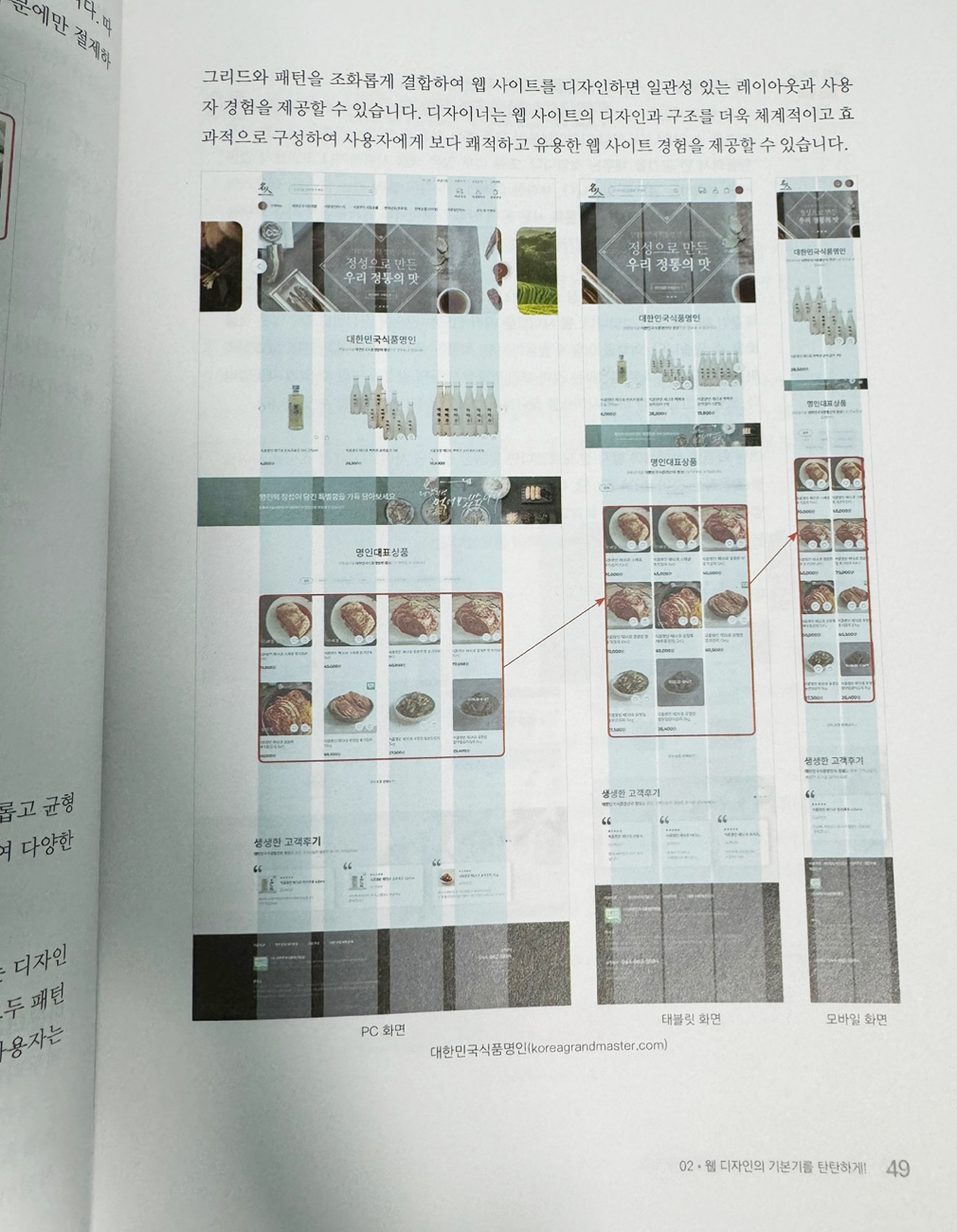
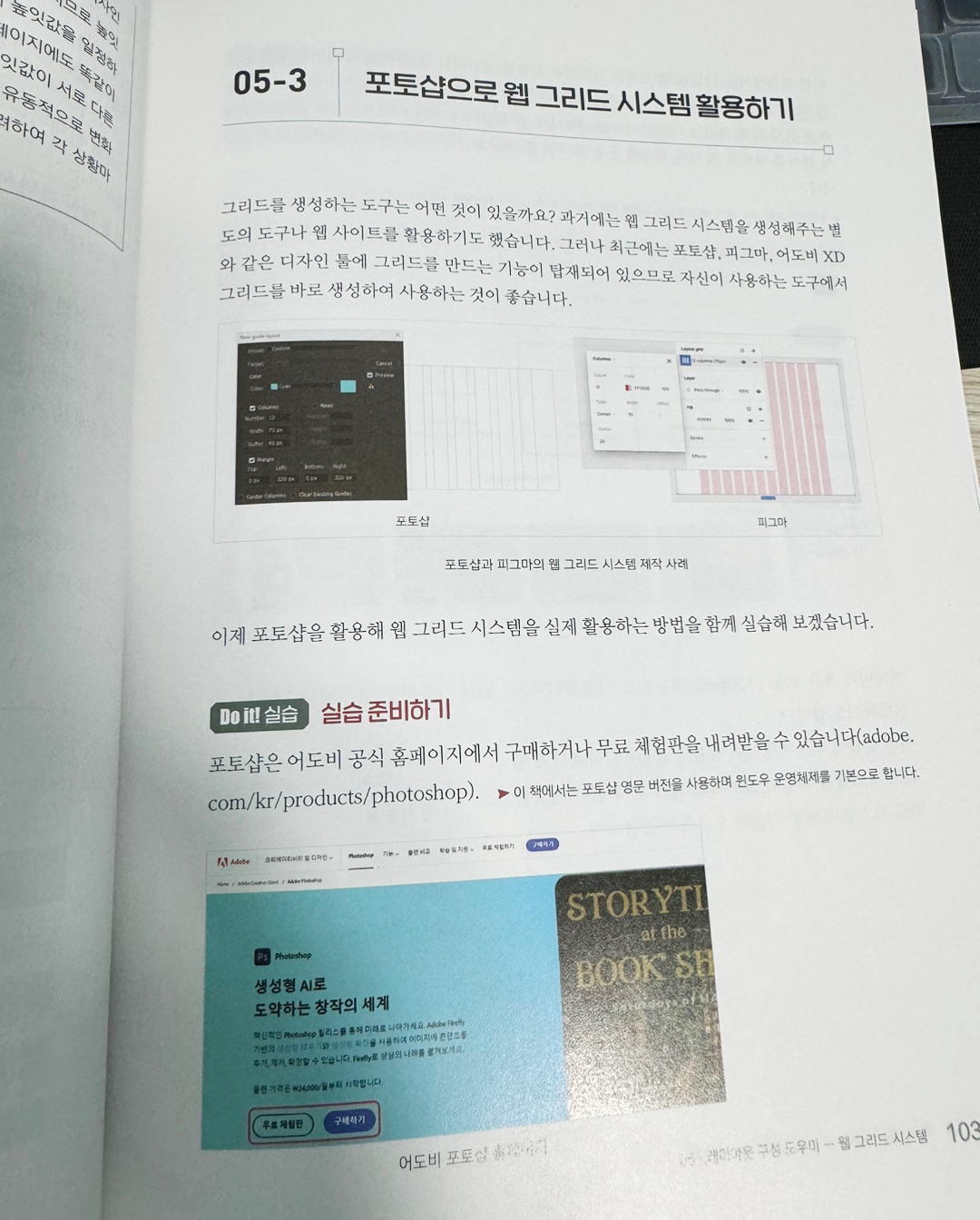
특히 웹 디자인에서 그리드 시스템을 이해하는 것은 무척 중요한데요.
이런 내용을 명확히 배울 수도 있고 실습을 통해 활용해 볼 수도 있습니다.

그리고 디자인도 그렇지만 무에서 유를 창출하기란 쉽지 않습니다.
많이 보고 경험하고 응용하면서 본인만의 창의적인 결과물을 도출해 내는 것도 능력입니다.
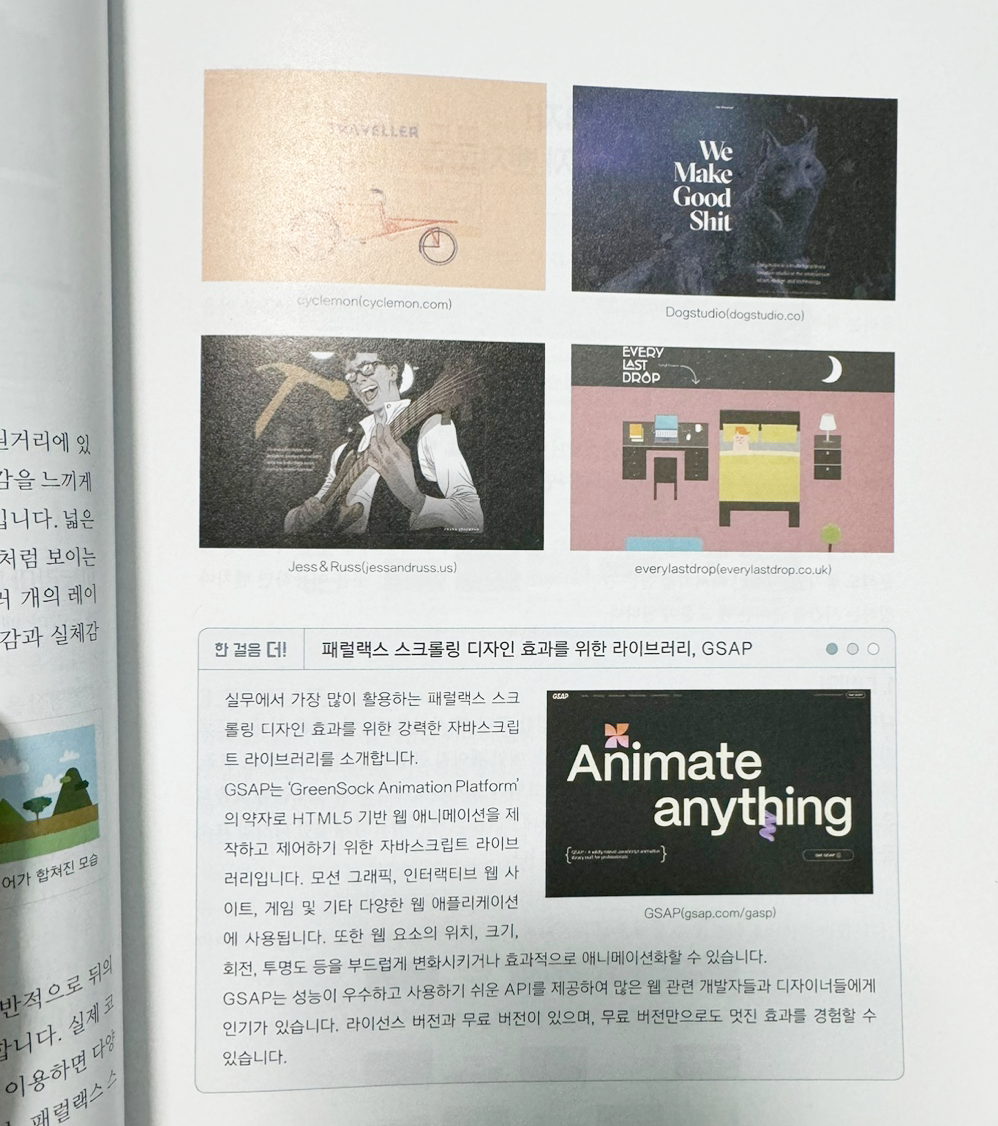
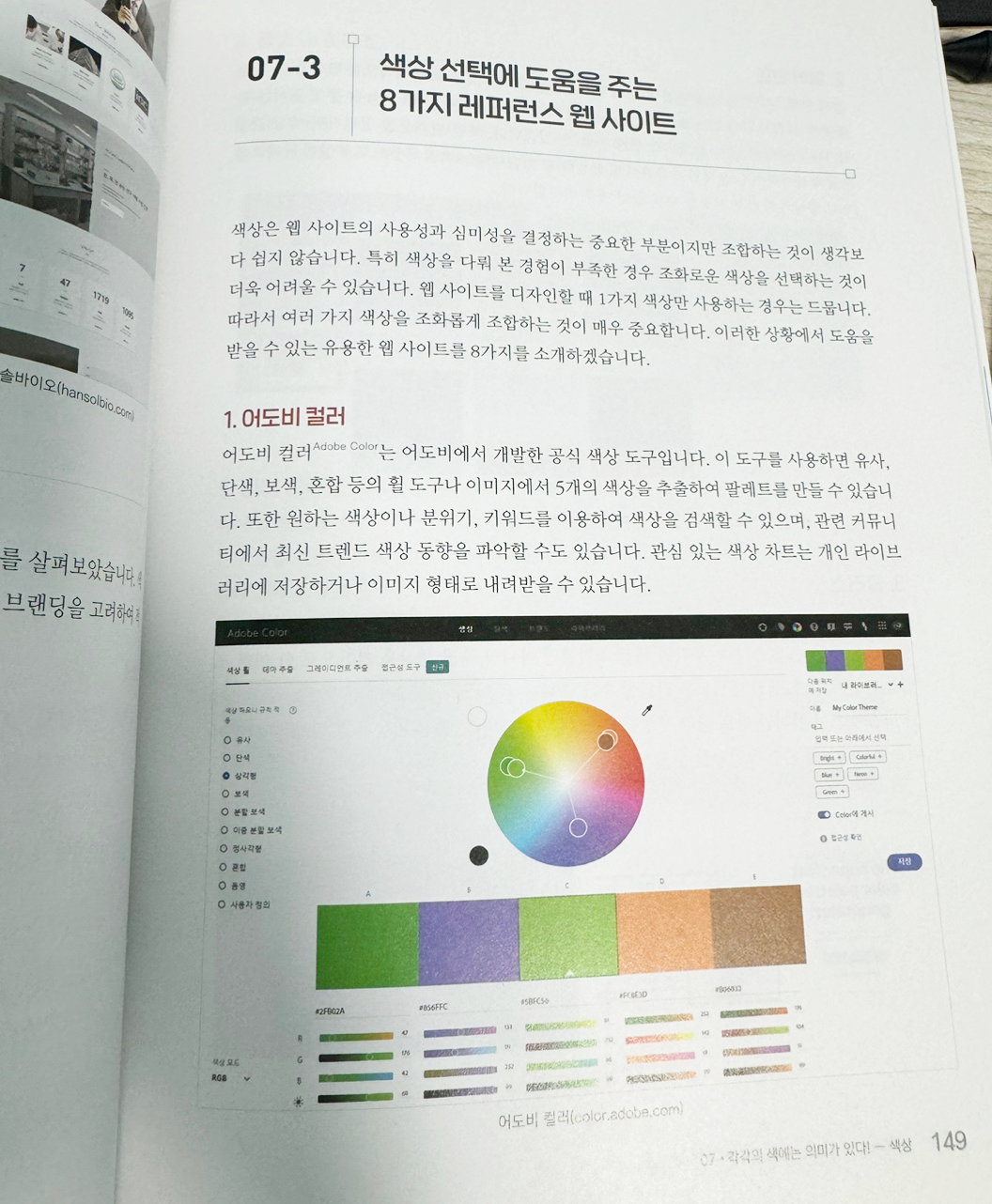
따라서 많이 보고 참고할 수 있는 레퍼런스 사이트나 벤치마킹 사이트도 많이 소개하고 있습니다.

이 책은 레이아웃, 그리드, 색상, 타이포그래피, 여백, 이미지뿐만 아니라 필수 요소와 구성 등에 대한 중요한 정보들도 제공합니다.


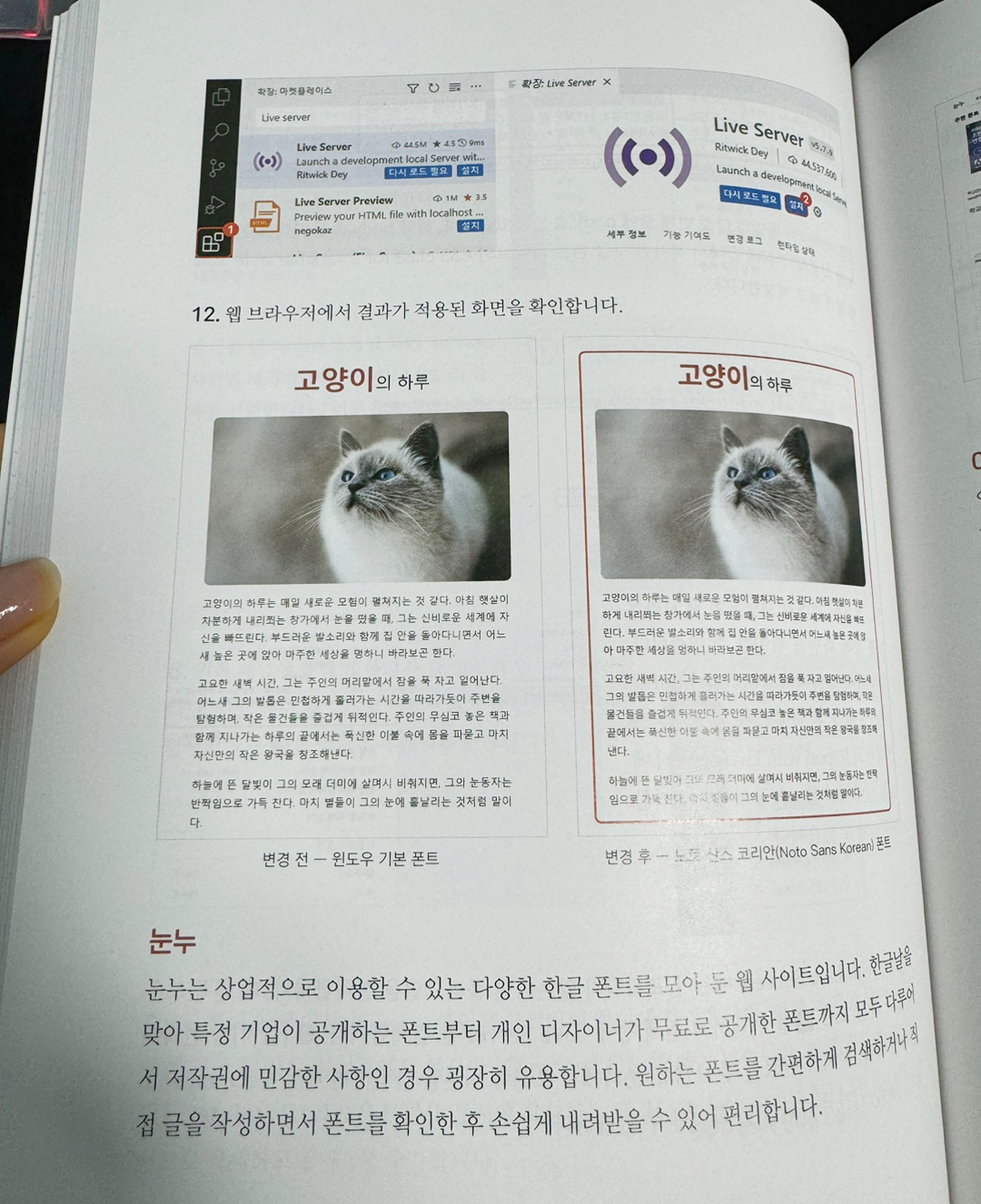
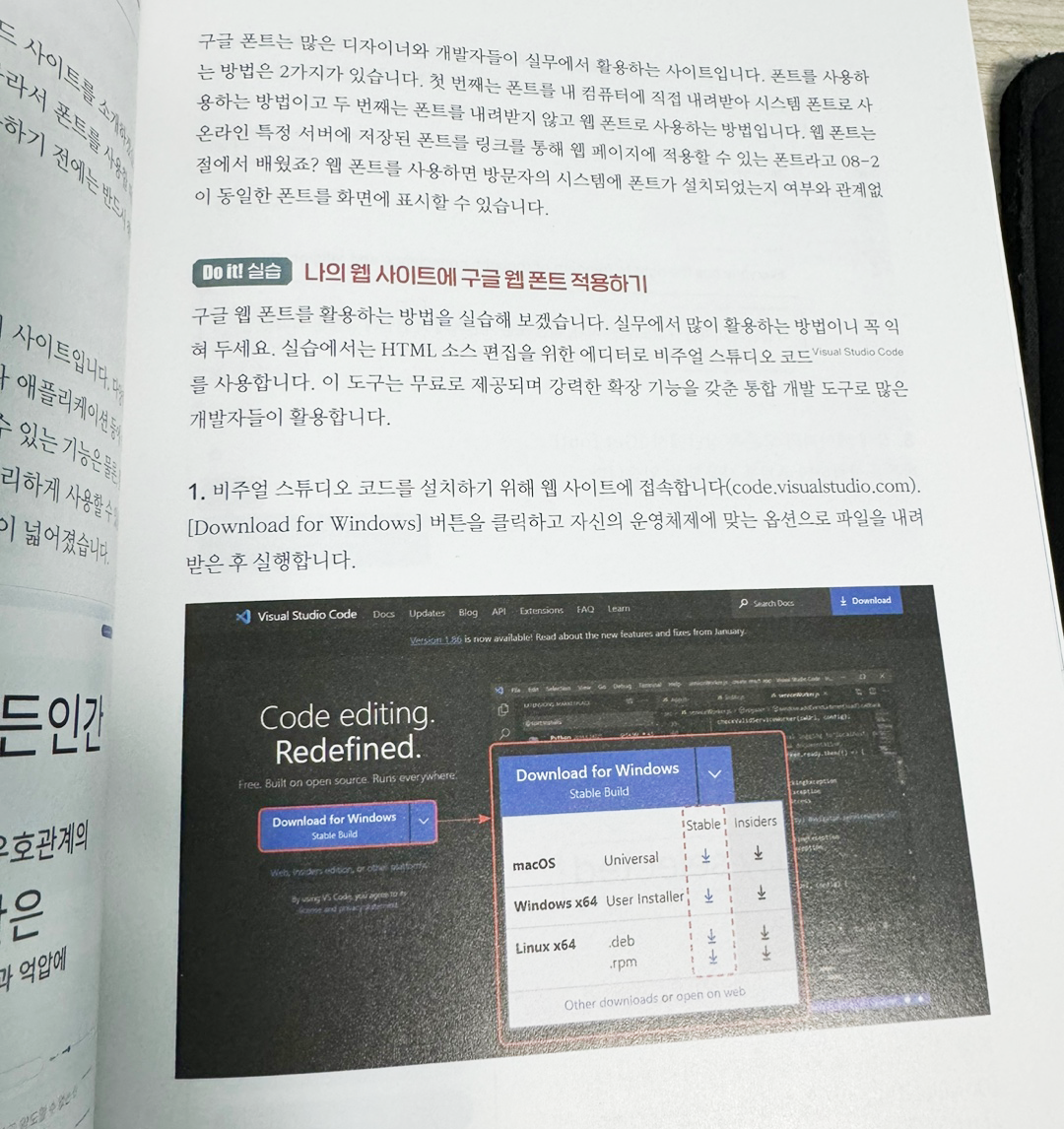
또한 실습으로 무료로 제공하는 웹 사이트의 웹 폰트를 활용하는 방법도 제공하고 직접 적용하는 방법을 배울 수도 있습니다.
아래는 구글 웹 폰트를 활용한 실습 내용입니다.
혹시 어렵다면 자료실에서 실습자료를 내려받을 수도 있어요~^^

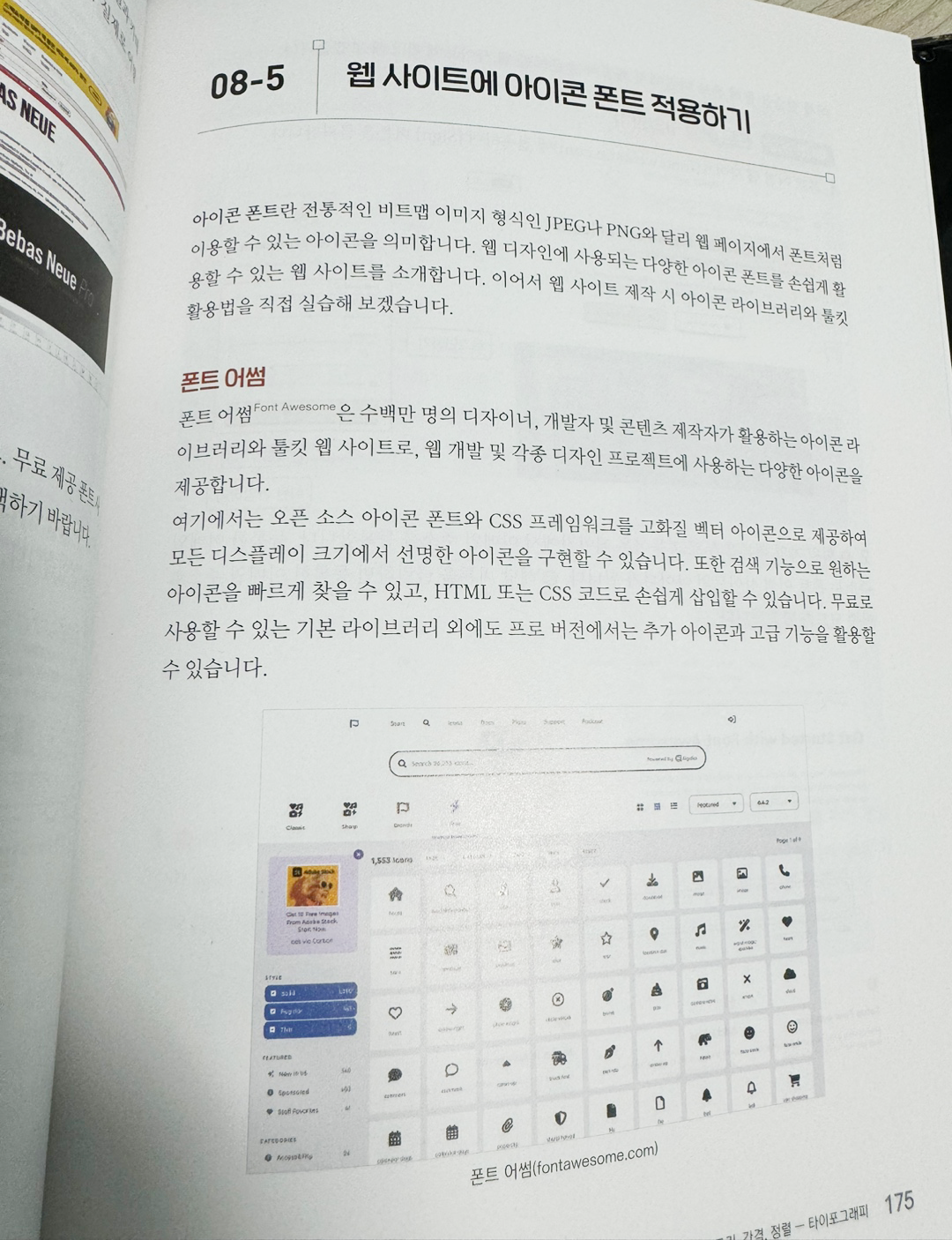
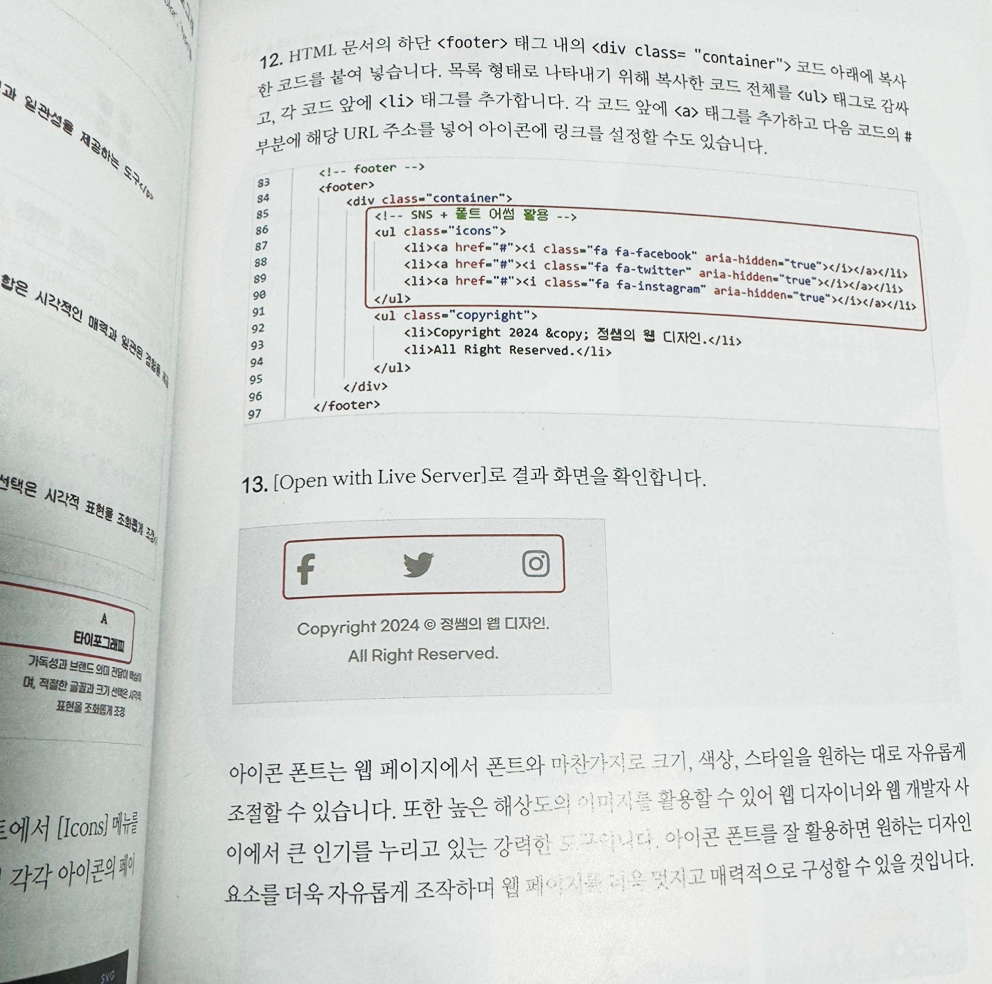
또한 웹 폰트뿐만 아니라 웹 폰트 아이콘을 적용하는 실습도 구성되어 있답니다.
정말 유용하네요~~~




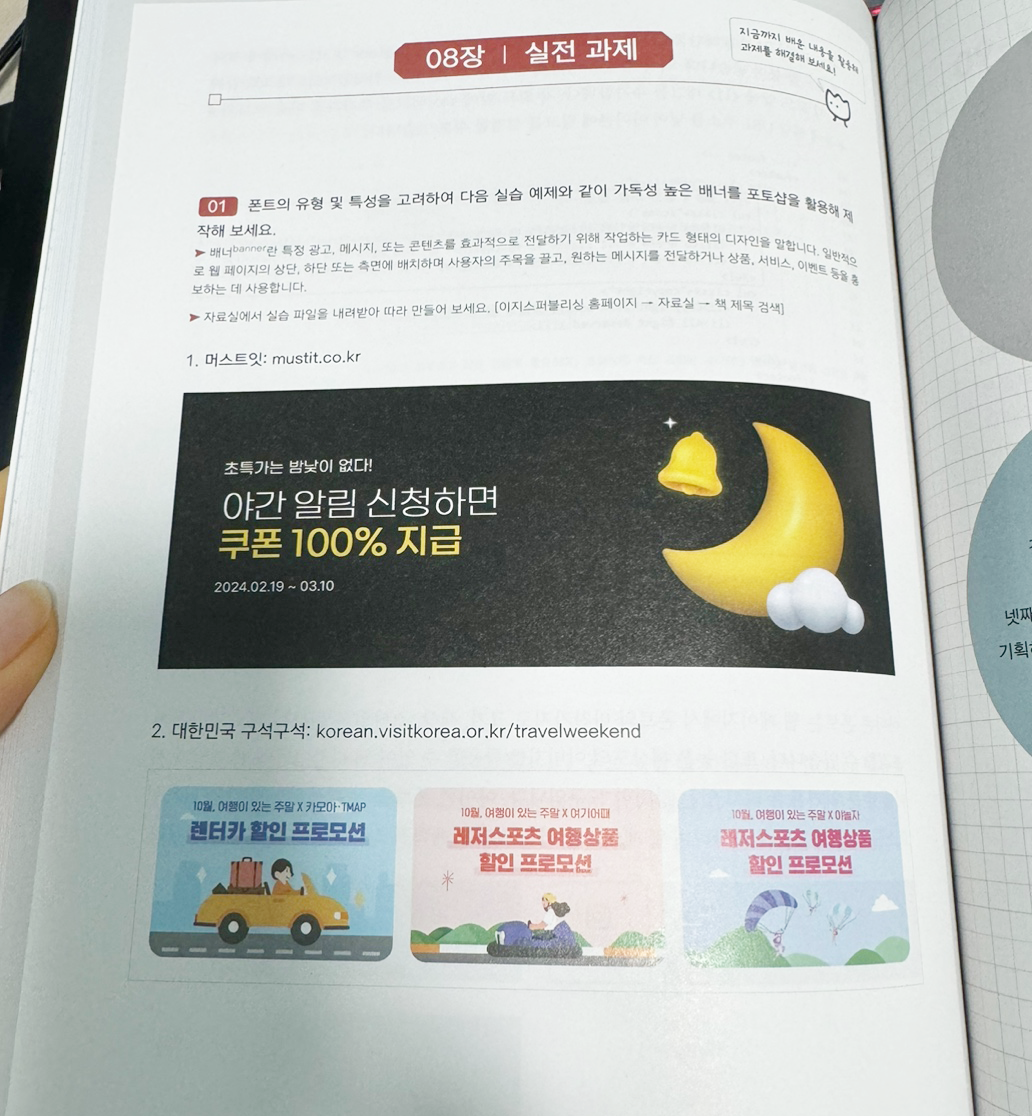
그리고 각 장 마무리에는 이렇게 '실전 과제' 파트가 있어요.
학습을 하면서 좀 더 응용하고 역량을 키울 수 있는 부분 같아요.
저자가 친절하게도 답안까지 제공하고 있네요.
좀 어렵다면 답안을 참고해도 되고 스스로 학습을 해 봐도 될듯합니다.
도움 많이 되네요.. 짱~~ 짱~~!!!


웹 디자인은 디자인만 잘하면 안 됩니다.
요즘 기업에서는 융합인재를 원하고 디자이너라 하더라고 기획력을 갖춘 사람을 원합니다.
그래야 사용자를 이해하고 사용자에 맞춘 디자인과 서비스를 만들 수 있기 때문이죠~
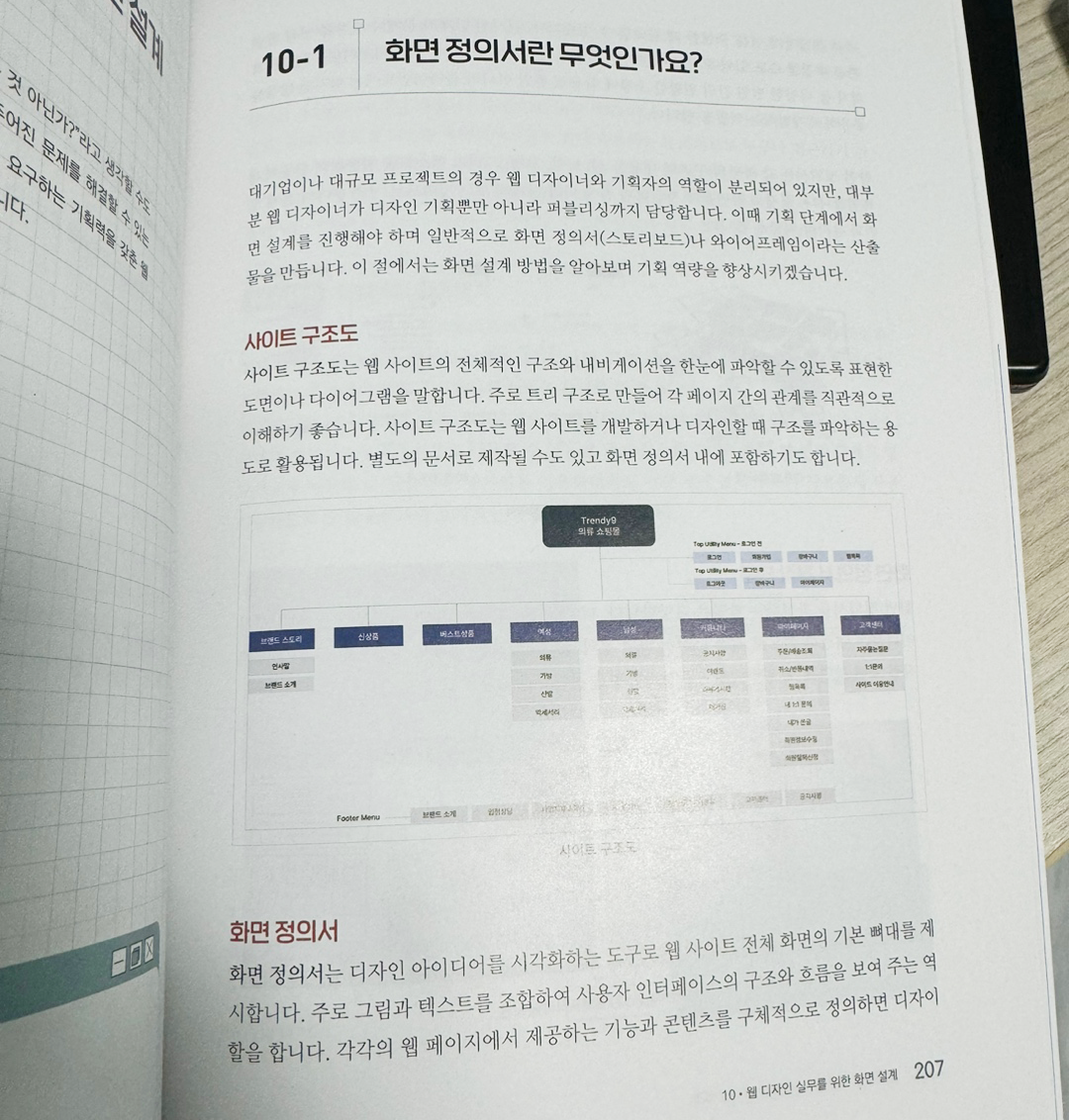
그래서 이 책에서는 디자이너가 웹 기획을 해야 하는 이유도 설명하고 접해볼 수 있는 내용도 담겨 있습니다.
이 책의 저자가 바로 웹 디자이너이면서도 웹 기획자였기 때문에 현장에서 반드시 필요한 부분임을 강조하고 있습니다. 기획력은 반드시 갖추고 있어야 합니다.

이 책은 이론만 구성되어 있지 않아요~
이렇게 직접 실습을 할 수 있는 내용이 많아요.
특히나 요즘 웹 디자인 도구로 피그마가 뜨고 있잖아요?
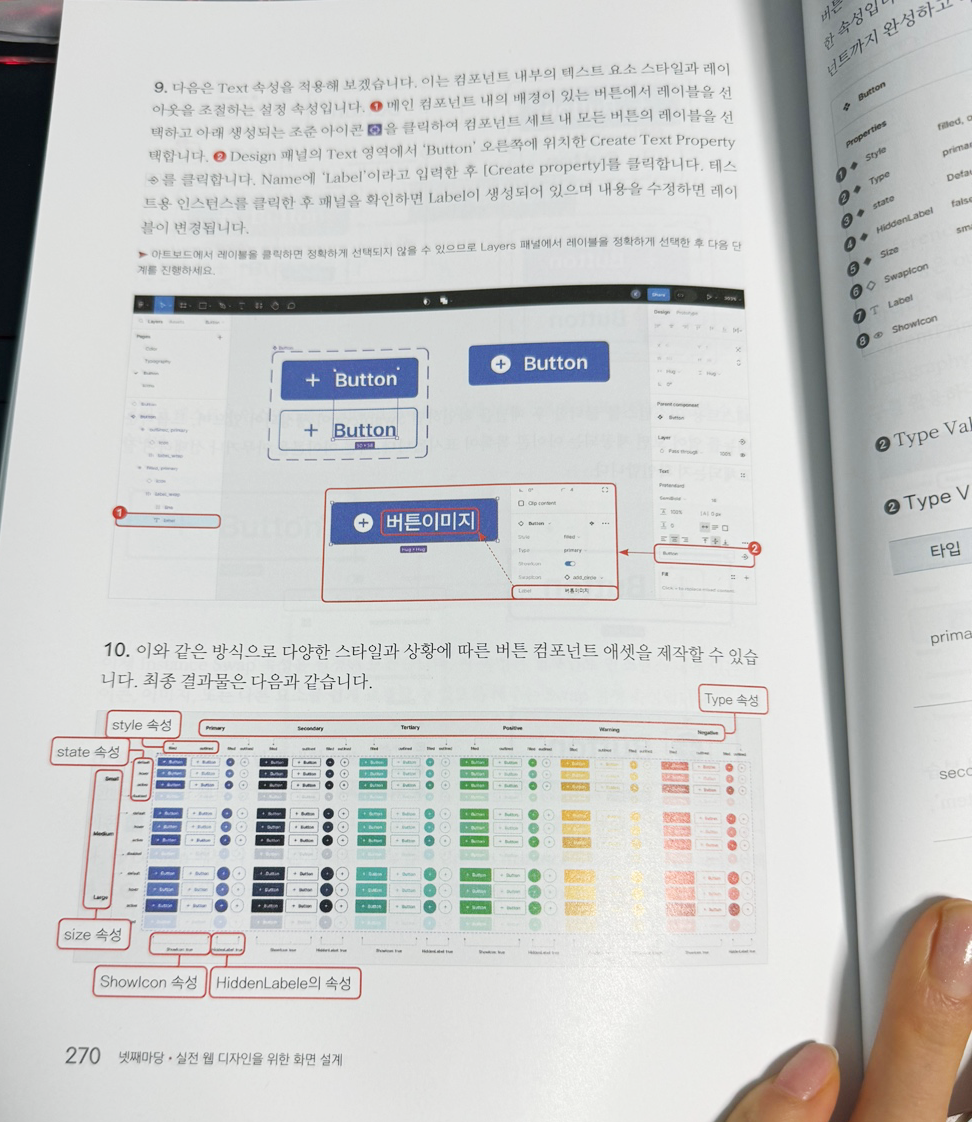
이 피그마를 이용해서 디자인 시스템을 제작하는 방법을 상세히 다루고 있습니다.
이 정보는 정말 어디에도 없는 내용인 것 같아요.
아마 웹 디자인에서 UI Style Guide Line 이나 디자인 시스템의 중요성은 잘 알 거예요.
그 부분에 대한 내용과 실습이 알차게 구성되었답니다.
굿~~~ Good!!







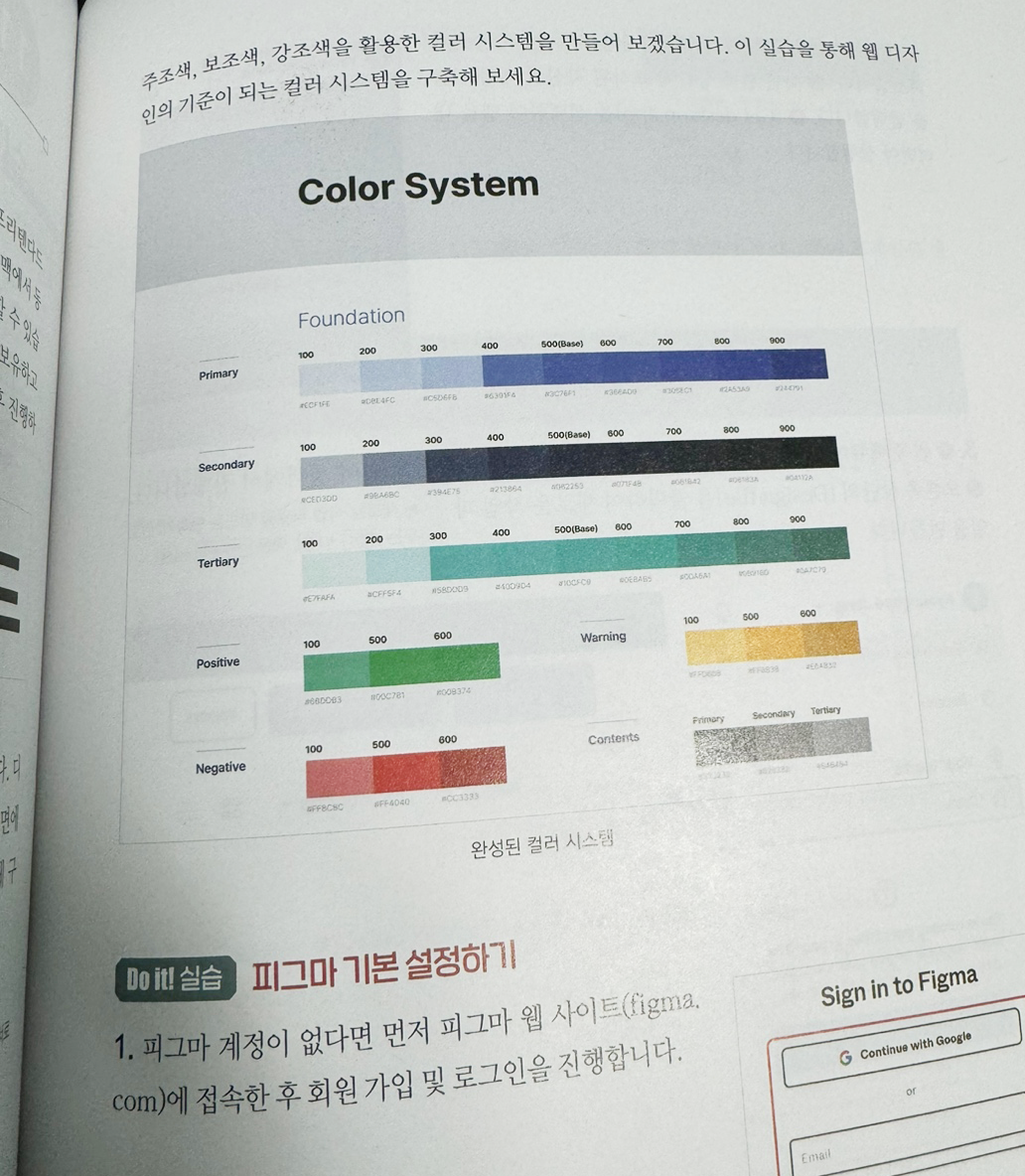
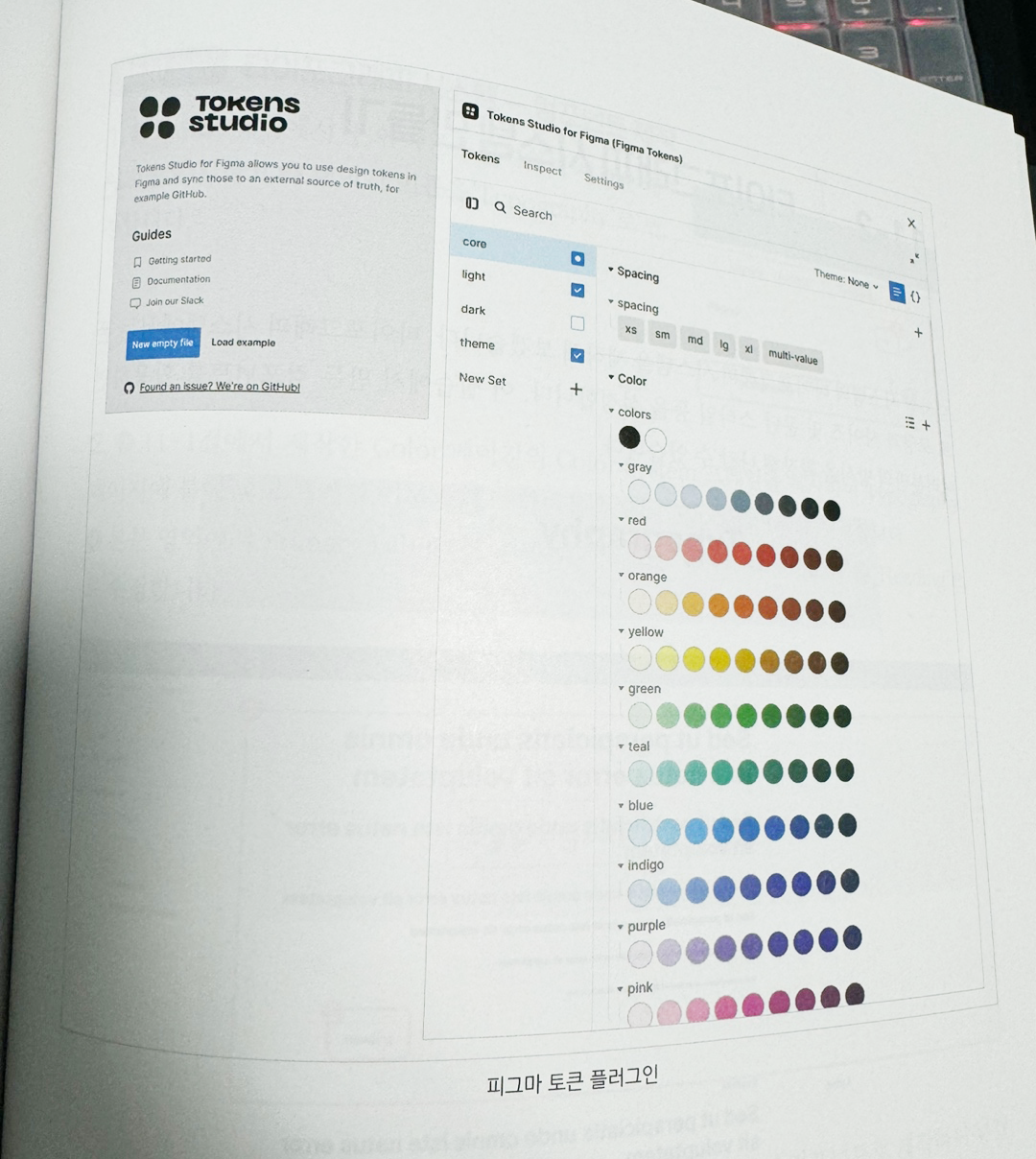
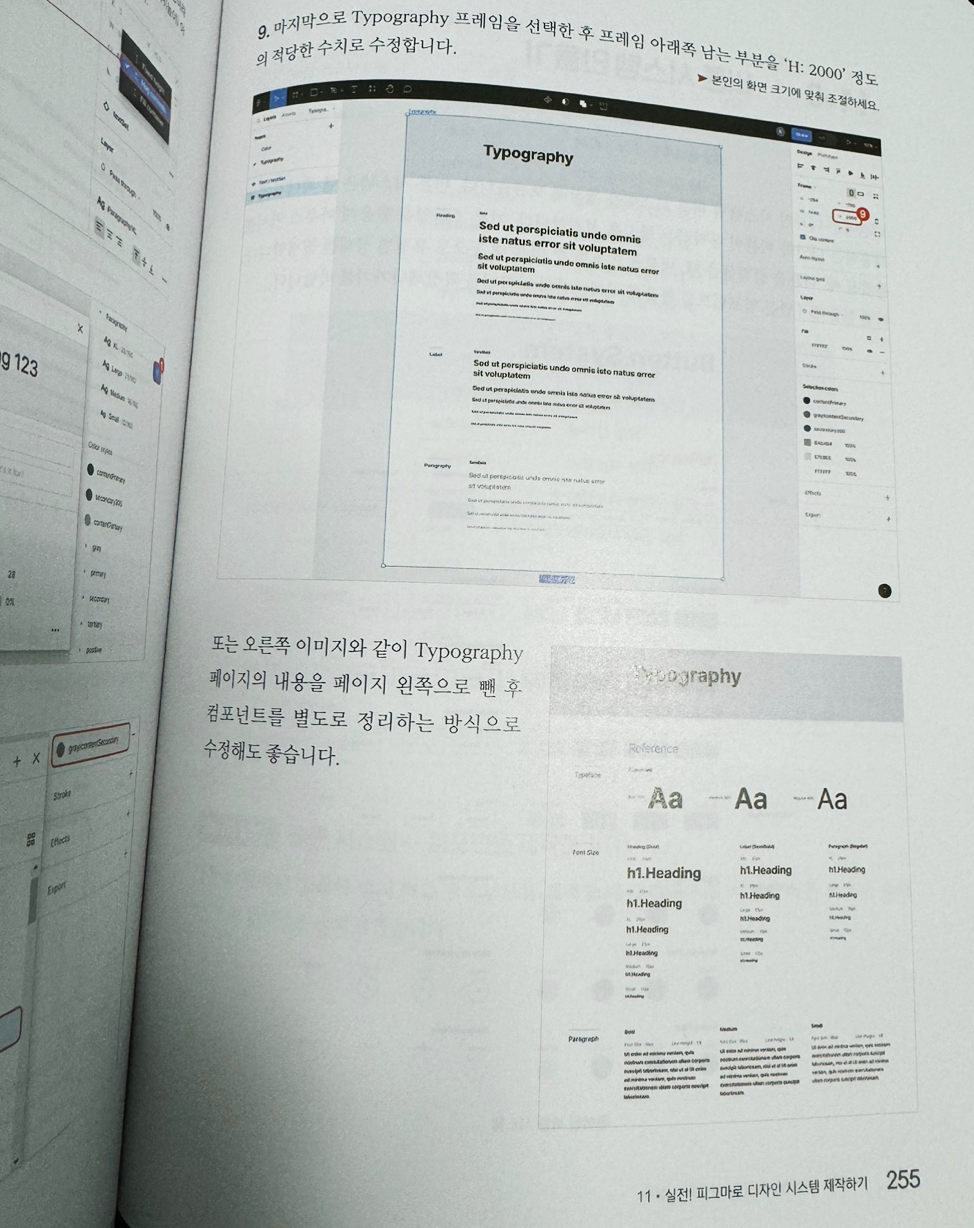
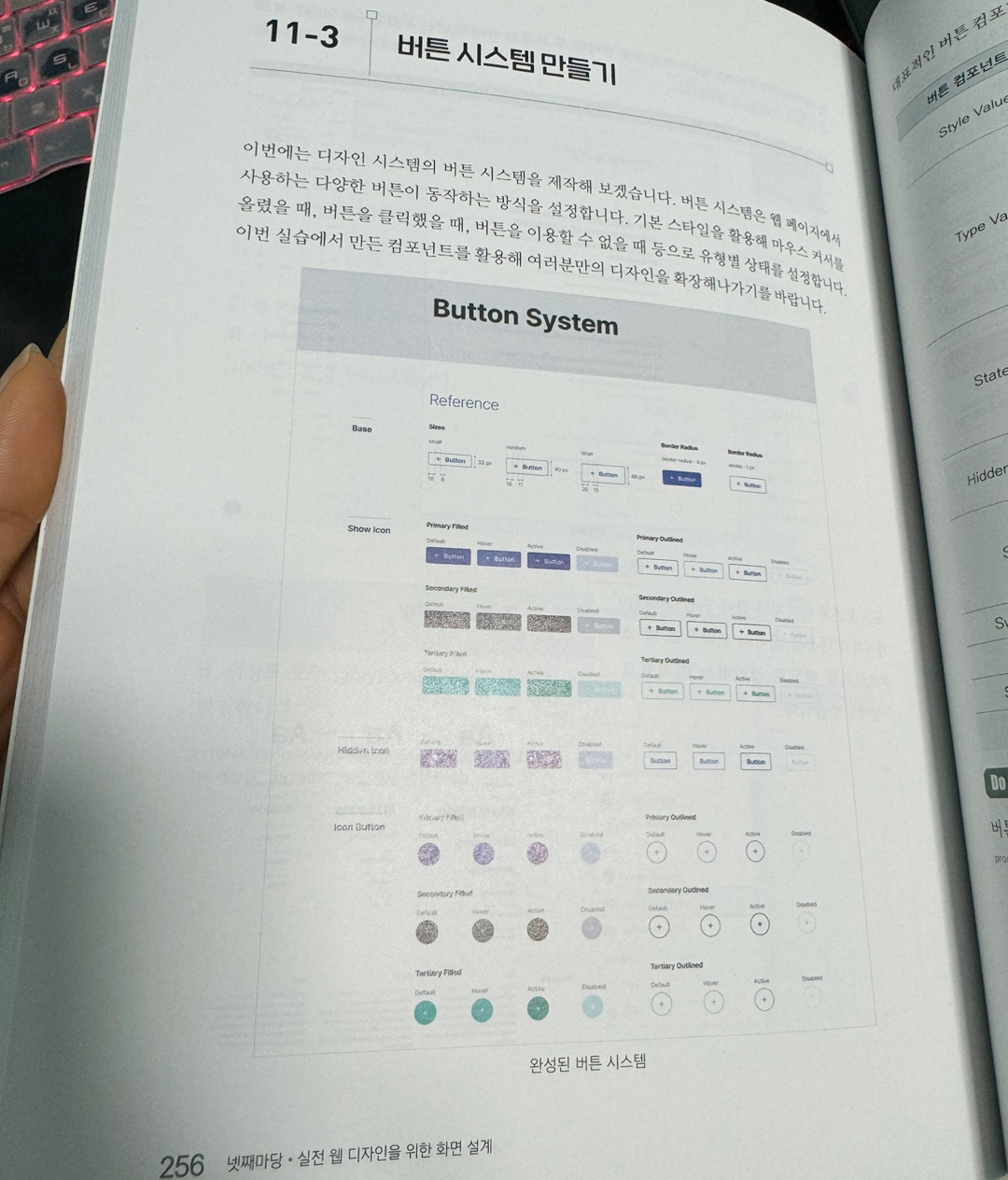
위 내용을 다 배우고 직접 디자인 시스템을 제작할 수 있고요.
디자인 시스템을 잘 만들었다면 아래와 같이 실전 과제와 같은 디자인도 쉽고 빠르게 제작할 수 있답니다.
역시 최곱니다.~!!!!

이렇게 Do it! 웹 디자인 교과서 책 소개를 마무리해 봅니다.
웹 디자인을 배우려고 할 때 이 책 하나로 다 된다!는 아니고요.
이 책은 웹 디자인의 기본기를 잘 다루는 책이네요.
그래서 이 책을 읽고 좀 더 깊이 있는 html, css 와 같은 언어 수업과 다양한 기술 부분을 공부한다면 정말 웹 디자인에 대한 역량을 탄탄히 쌓을 수 있을 것 같아요.
이 책은 분면 밑거름이 되는 책인 것 같아요.
정말 오랜만에 좋은 책이 나왔네요.
모두 즐거운 디자인 생활하세요~~~

'좋은 정보' 카테고리의 다른 글
| 웹디자인 배우기 + 웹디자인 잘하는 법 (0) | 2024.03.15 |
|---|---|
| 네이버 '웨일' 브라우저 사용 후기 (0) | 2019.11.01 |
| [PowerMockup] 웹기획의 최강자 파워목업이 무엇인가? (0) | 2019.04.23 |
| 2016 우수과학도서 독서 클럽 ‘사이언스리더스리더(Science Reader’s Leader)’ 1기 모집 (2) | 2016.09.03 |
| 아름다운한글문서서식 (0) | 2015.09.08 |



